
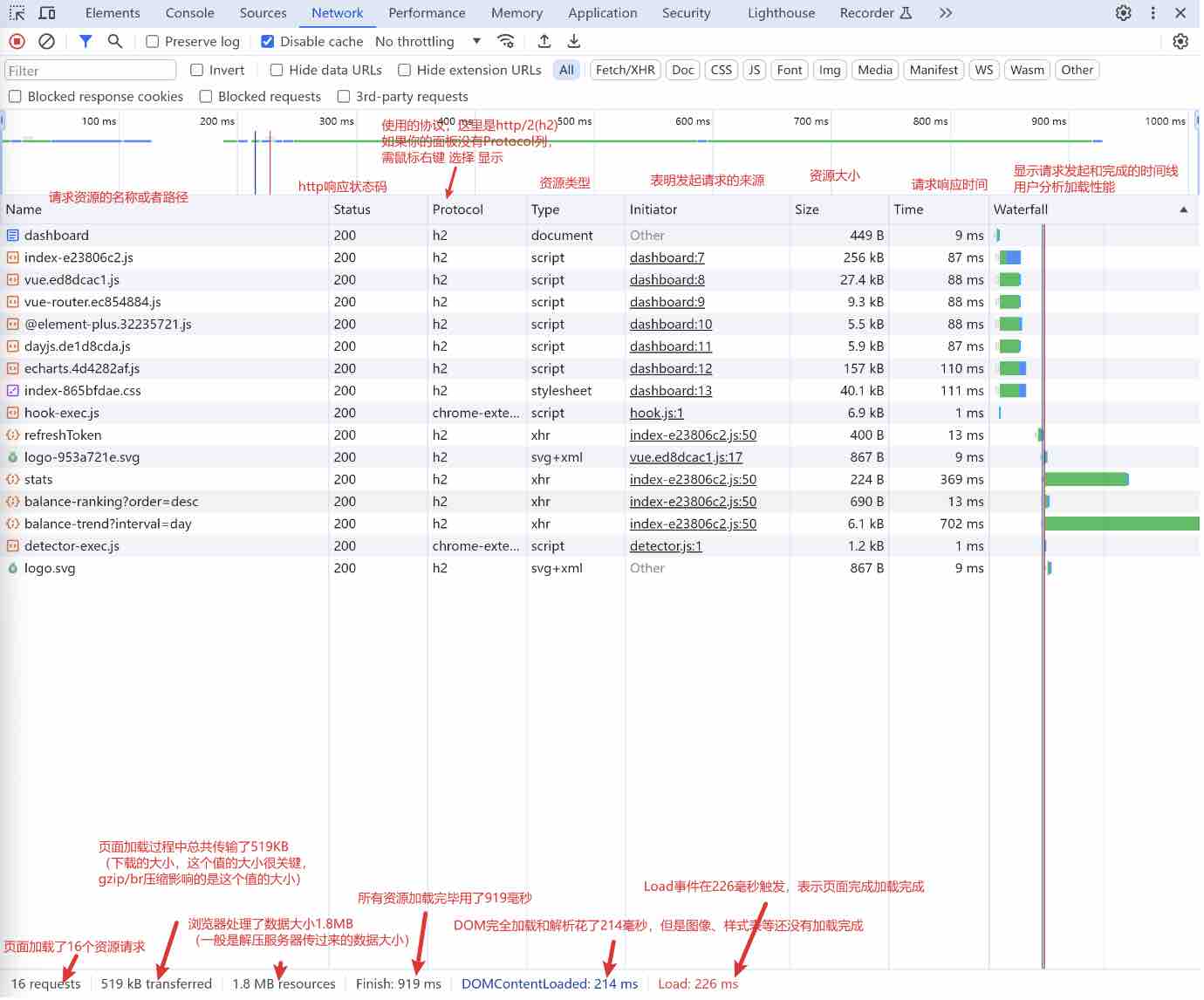
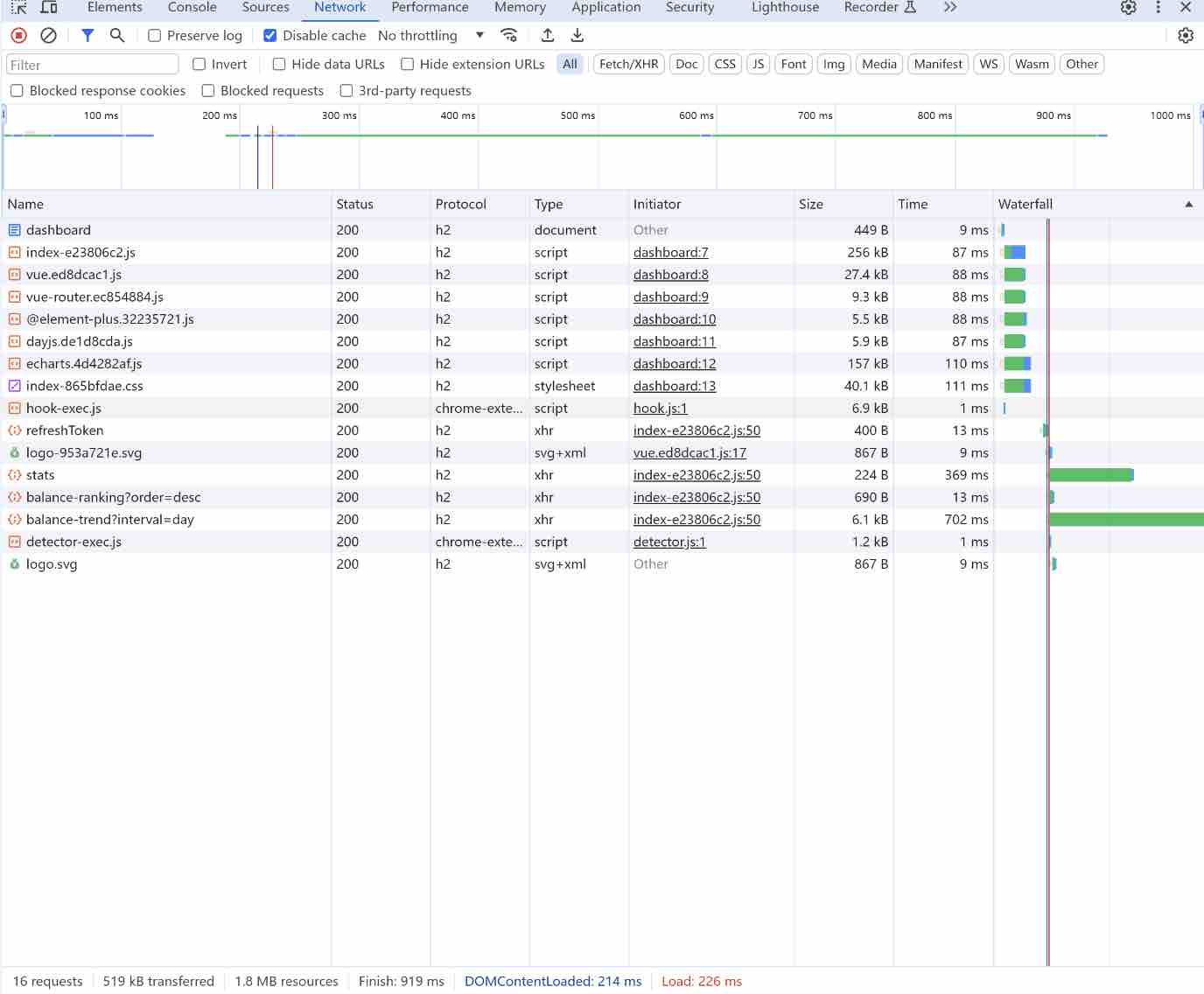
这张图片展示了一个网络浏览器的开发者工具中的网络(Network)面板。它记录了页面加载期间发出的各种网络请求。这个特定的面板主要展示了以下几个关键信息:
Name: 请求的资源名称或路径。
Status: HTTP 响应状态码,如 200 表示成功。
Protocol: 使用的协议,这里是 HTTP/2(h2)。
Type: 资源类型,例如文档(document)、脚本(script)、样式表(stylesheet)、图片(svg+xml)或 XHR(XmlHttpRequest,通常用于 API 调用)。
Initiator: 表明发起请求的来源或机制。
Size: 资源大小。
Time: 请求响应时间。
Waterfall: 显示请求发起和完成的时间线,用于分析加载性能。
底部的总结信息显示:
16 requests: 页面加载了 16 个资源请求。
519 kB transferred: 页面加载过程中总共传输了 519 千字节。
1.8 MB resources: 浏览器为了渲染页面可能还处理了其他资源,导致处理的数据总量达到 1.8 兆字节。
Finish: 919 ms: 所有资源加载完毕用了 919 毫秒。
DOMContentLoaded: 214 ms: DOMContentLoaded 事件在 214 毫秒时触发,意味着 DOM 完全加载和解析了,但如图像、样式表和框架等子资源可能还未加载完成。
Load: 226 ms: Load 事件在 226 毫秒时触发,表示页面完全加载,包括所有依赖的资源如样式表和图像。
一般而言,开发者会用这些信息来优化页面加载时间和性能,尤其关注那些加载时间较长的资源。在这个例子中,balance-trend?interval=day请求花费了 702 毫秒,远高于其他请求,可能会成为性能优化的一个点。
标注后的图片