近期遇到一种需求就是,顶部自适应后可以实现左右滑动,在大屏的时候要居中
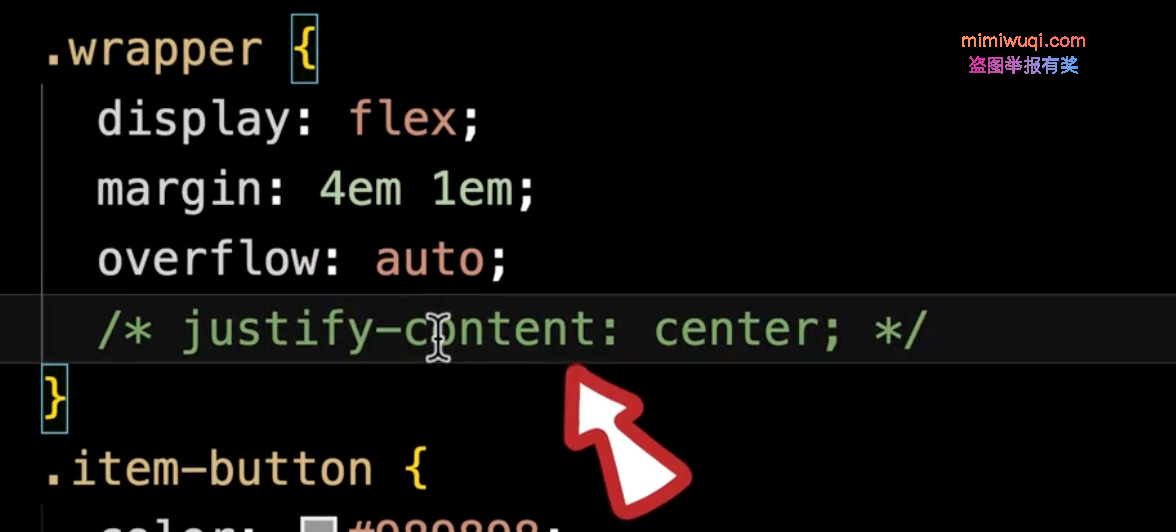
首先我用的是flex布局

你也一定和我一样想着使用justify-content: center来居中,这样有问题

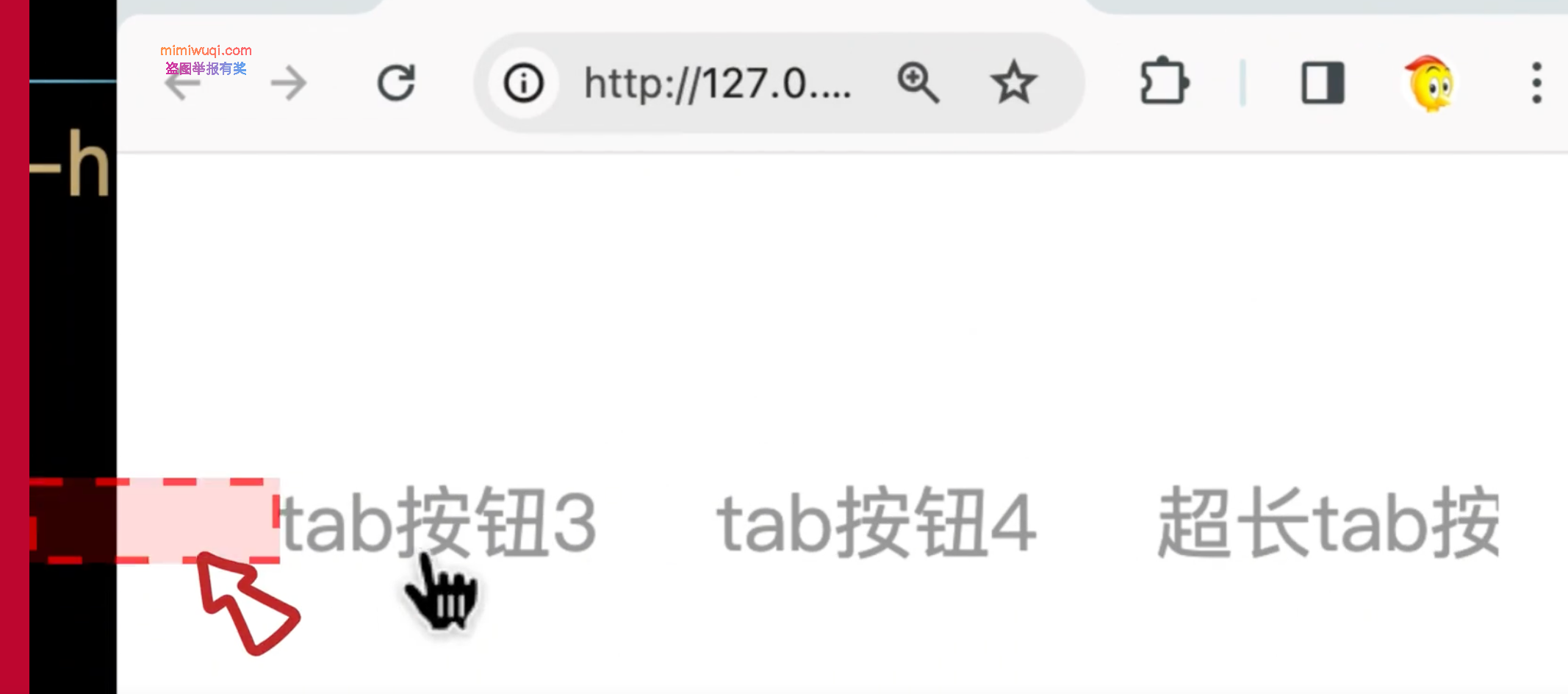
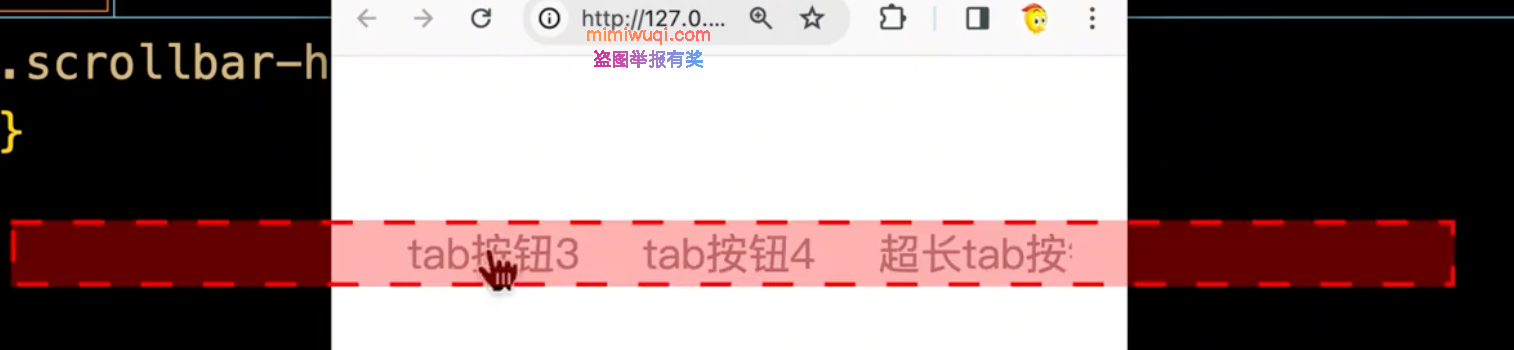
当我们在小屏幕的时候按钮1和按钮2就消失了,因为他是在任何时候都是要居中的

解决办法
我们需要在第一个tab和最后一个tab设置margin: auto
.wrapper :first-child {
margin-left: auto
}
.wrapper :last-child {
margin-right: auto
}